The border-image property allows you to use an image, slice it into nine sections, and place the portions of your image across an element.
Browser Support
As of this writing, The border-image shorthand property is supported by Chrome. You have to use vendor-prefixes for Firefox (-moz-border-image), Opera (-o-border-image), and Safari (-webkit-border-image) browsers. Internet Explorer does not support the border-image property.
Border-Image Syntax
The border-image property is a shorthand property for setting the border-image-source, border-image-slice, border-image-width, border-image-outset, and border-image-repeat properties. As of this writing, none of the major browsers in use support any of the longhand properties that make up the shorthand property. Even while using the shorthand property, three of the sub-properties are generally used. For those browsers that do support the border-image property, only support the shorthand property, and not all the individual properties that are described in the specification. There are some browser quirks. For example, even though the border-image-width is part of the border-image shorthand property, use border-width as a fallback instead.
border-image-source
The border-image-source is the URL of the image you want to use as your border-image.
border-image-slice
The border-image-slice property defines from one to four lengths that set the distance from each edge of the image marking the area that will be used to cut, or slice, up to our border image.
border-image-width
The border-image-width property sets the width of the element’s border. If the border-image-width property is declared, it takes precedence over the border-width, if the border-width property is declared. If the border-image-width property is omitted and the border-width is omitted, the value defaults to the border-width default value. The width is not well supported so use border-width as a specific fallback property.
border-image-outset
The border-image-outset property specifies the amount by which the border-image area extends beyond the border box on all four sides. At the time of this writing, it is not supported in any browsers and should be excluded because it results in the entire declaration failing. It is best not to include it if the browser does not support it.
border-image-repeat
The border-image-repeat property allows you to delineate how the sides and middle of the image are repeated and/or scaled. The first value is the top and bottom, the second value is the left and right sides. If the second value is omitted, all four sides will have the same value.
Border-Image Shorthand Basics
When using the border-image shorthand property, not all of the properties are supported. At this time, you can use three of the properties (source, slice, and repeat) and just use other properties as a fallback mechanism. Here is a sample image that we can use as the source for the border-image shorthand property.
Slicing the Image
The second portion of the shorthand syntax is used to specify how the image will be sliced. You can specify one to four values. The values are used in a similar manner as in the margin or padding property. They are specified in the same order: top, right, bottom, left. You can use percentages or pixels. The percentages require the %, while pixels should be listed without the px. With the four lines you define, the browser divides the one border image into nine areas: four corners, four edges, and a middle. The four corners maintain their exact size. The other five values can be stretched or repeated or both (round). The lines in the image above delineate how our four defined slice lines cut up our border-image (top, right, bottom, and left) The image that is being used is 100px by 100px.
Repeat, Round, Stretch, Space
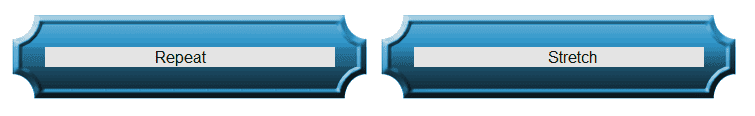
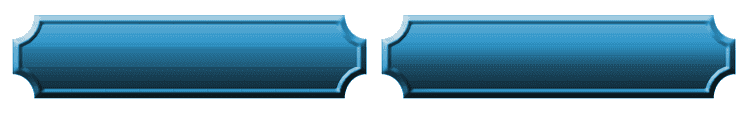
The border-image property will place the corner sections of your image into the corresponding corners of your element box, but the third part of the shorthand rule tells the browser how to treat the middle sections of your image. The default is stretch. The options are repeat (tile), stretch (scale), or round (tile, but only so that a whole number of tiles fit). At the moment of this writing, Safari and Chrome interpret round as repeat. You can specify up to two values. That is one for the top and bottom edges of the element, and one for the left and right. The space value is not currently supported, but when supported, the border-image will be repeated as many times as can fully fit in the area provided, with the tiles evenly spaced, showing white space between the tiles if the width provided is not an exact multiple of the image size. In the following example, for the left image, the border-image-repeat property is to repeat, while the one on the right is set to stretch. Since the image contains a gradient, notice the difference between the repeat (tile) and stretch effect. You should also note that the center section of the image was discarded. This is the default behavior when the shorthand border-image property is used. According to the specification, you would fill the center section by using the border-image-slice property and set it to fill. However, the border-image slice property is not supported by any of the major browsers at this time. If it was, the result was as shown in figure 2. Figure 1 Figure 2
Border-width
The border-image shorthand does not work well unless a border width is specified. You will need to specify the border-width as a fallback until the border-image-width property is supported across all browsers. The border-width property provides a fallback for browsers that do not support this property.
Example
In the following example, we will use an image file that is transparent in the center so that we do not have to worry about the center space being discarded. We will also include the vendor prefixes to ensure that we cover the browsers that can support the border-image shorthand property. We will use the following image.