Browser Support
The box-shadow property is supported in Internet Explorer 9+, Firefox, Chrome, Opera, and Safari. Earlier versions of Internet Explorer do not support the box-shadow property.
Box-Shadow Syntax
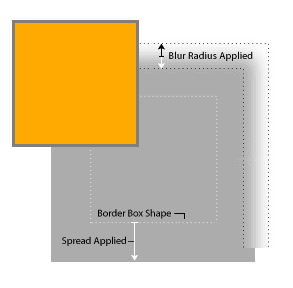
The box-shadow property can accept a comma-separated list of up to six values, two of which are required. The order of values are as follows: horizontal offset, vertical offset, blur distance, spread distance, color value, and inset , that keyword that can be used to create an inner shadow. H-shadow and v-shadow values are required. Omitted lengths default to 0.
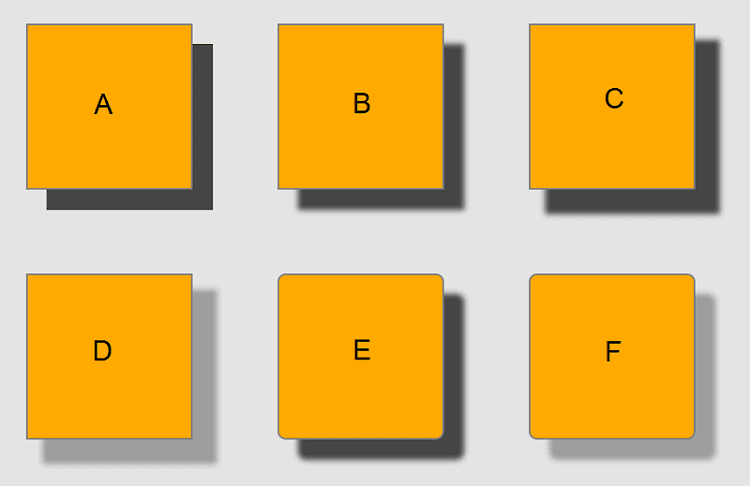
Examples
Here are some examples that should work across the browsers that support the border-radius property. For older Mozilla (Firefox: -moz-box-shadow) and WebKit (Chrome, Safari, etc.: -webkit-box-shadow) browsers, you can use the vendor prefix. However, at the time of this writing, the box-shadow property is supported by most browsers in use. You can use the border-radius property in combination with the box-shadow property. In addition, when setting the color of the box-shadow, you can apply an opacity value if you specify the RGB value. While not a common approach, you can apply multiple box shadows on the element by separating those sets of values using a comma. For example.